Webデザインを始めたい人HTML/CSSなどのプログラミングを始めたけど何から勉強すれば良いかな?
記事の信頼性
記事を書いている僕は、プログラミング歴3年ほど。
エンジニアになって完全に人生が変わりました
» 参考:【実体験】プログラミングに出会って人生が変わった3つのこと
エンジニアとして活動することが多いのですがデザイン的なことをすることも多くその過程をまとめていきます
この記事を読むことでWebデザインの学習方法、スキルアップ方法、その後のキャリアアップまでイメージできるようになると思います
それでは、見ていきましょう
Webデザインとは
まずWebデザインとは、Webデザインには厳密な定義はないと思うのですが、この記事ではWebサイトを制作する上で必要なデザインスキルと言うことで紹介していきます
イラストレーターとして絵を書くみたいなことは想定していないです
なお、Web制作で必要なプログラミング知識に関してはこちらの記事で詳しくまとめているので、エンジニアに興味がある方はこちらからどうぞ
【基礎講座】Web制作プログラミング独学手順 【まとめ記事】
【基礎講座】Web制作プログラミング独学手順 【まとめ記事】僕が独学でWeb制作をマスターした方法を解説します。
本記事のもくじ
Webデザイン独学方法

1.Photoshopに慣れる
Webデザインの入り口としてまずはPhotoshopに慣れましょう デザインツールは色々とあるのですがやっぱりAdobe Photoshopを使っている人は多く情報が多いです
この自己投資は必須です
Photoshopの学習でやる教材
- おとうさんスイッチ Photoshop講座 (YouTube)
- VerticDesigns Text Effect (YouTube)
- Apple Graphic Studio Banner Design (YouTube)
Photoshopでまず身に付けるのはこちらです とはいえ全ての動画をやる必要はなく気になるもの動画を見てやってみましょう
そして切り抜き、合成、バナーのデザイン、テキスト エフェクトのやり方に何となく慣れましょう
ちなみに僕もそれらの動画を使ってバナーなどを模写しました!
Photoshopの勉強は最初はYouTubeがおすすめ
— しもむらともき@Web制作フリーランス (@shimo_tmk) April 19, 2020
最初は切り抜き,テキスト,バナーデザインから入ると楽しいと思う
そして一番大切なのは使いながら慣れていくことですね😌
僕が作ったものはこれ
参考
1枚目 https://t.co/XuFDr2jhSu
2枚目 https://t.co/GAE9eKQVrU
3枚目 https://t.co/Ve2dGeV1XI pic.twitter.com/yZ3rjLg4NA
※Photoshopは機能がたくさんあります。全て覚える必要はなく使いながら慣れていくのが大切です
2.既存のバナーなどを模写する
ツールの使い方に慣れたら既存のバナーなどを模写しましょう
やるべきはこちらです
- サムネイルの模写
- バナーの模写
- クラウドソーシングサイトでコンペ作品の提出
Webデザインが作れるようになる為には自分でゼロから作る必要があります
とはいえバナーなどでは好きなデザインを作ると作るのではなく既存のデザインを真似して作ることが多いです
また、クラウドソーシングサイトなどでググるとコンペ案件がたくさんあります
コンペの参加は誰でも出来るので提案してみるのは良いと思います
クラウドワークスであれば他の人の出したコンペ作品などをみることも出来るので参考にするのも良いです
僕はYouTube動画のサムネをパクっています
このサムネなんかは完全にマナブさんの動画をパクっています🙇♂️
ただ、YouTubeのアルゴリズム的にも視聴者としても、なんとなく言いたいことがサムネだけでわかるかなと思うので良いかなと。
YouTubeでサムネの作り方の解説動画を作りました!
Photoshopでテキスト、ぼかし、切り抜きを中心にサムネの作り方を解説しましているので参考になると思います
3.Adobe XDに慣れる
バナーなどの画像がある程度出来るように慣ればWebデザインの基礎にいきます
※ここはUI/UXデザインと言われることもあります
ワイヤーフレームはAdobe XDで作ります
PhotoshopやFigmaでも作れますがAdobe XDの方が直感的に触れるので初心者におすすめです
ワイヤフレーム制作の教材
- しもむらともき ワイヤーフレームを作ろう (YouTube)
- ふる Adobe XDで3分でwebサイトデザインしてみた!初心者ができるチート技紹介 (YouTube)
- DesignCourse Adobe XD Tutorials (YouTube)
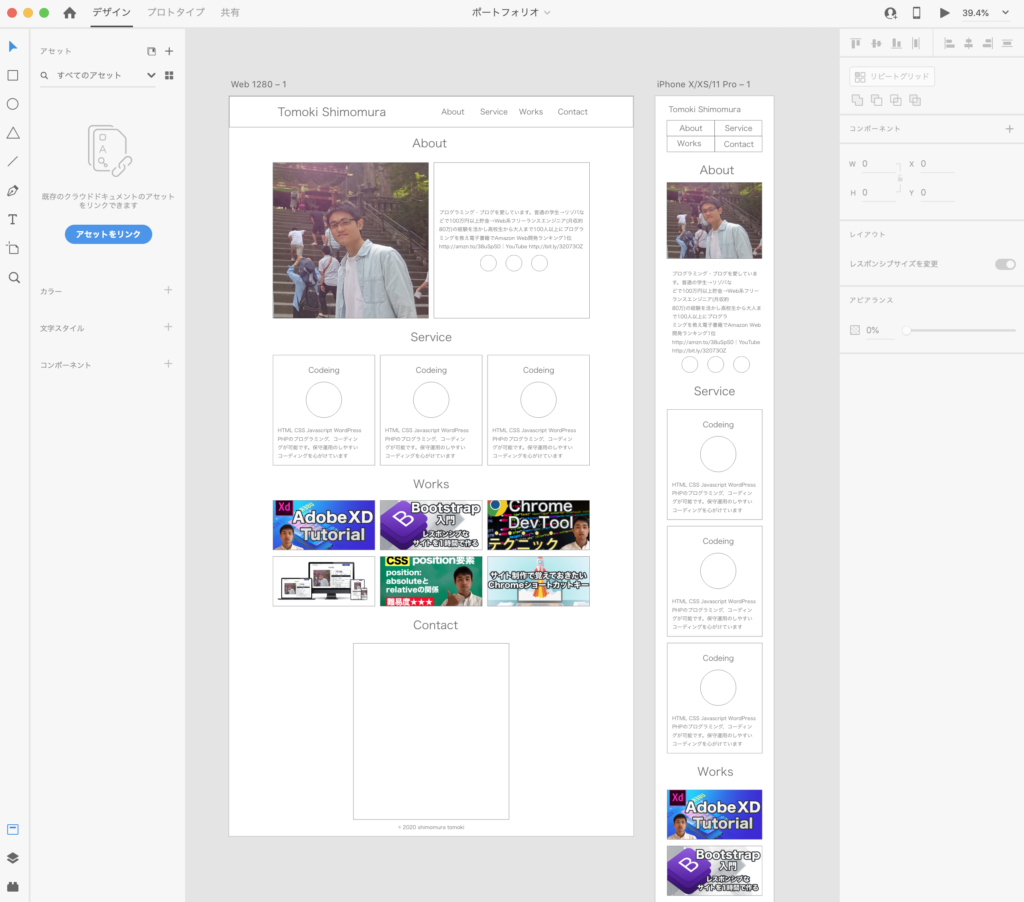
ワイヤーフレームが作れるようになると、こんな感じのWebサイトの完成イメージが共有できます

ちなみにXDだとリンクで共有できるのでめちゃくちゃ便利です
先ほどのワイヤーフレームのリンクはこちら
4.ポートフォリオを作成する
ある程度、作品が出来たらポートフォリオサイトを作りましょう
参考になるサイト

すみません。サイトの動画は僕の動画です
なおBootstrapの知識が必要です Bootstrapはこちらの記事を参考に制作すると良いです
【Bootstrap入門】Bootstrapでレスポンシブなサイトを1時間で作る Bootstrap tutorial
あとWordPressでポートフォリオサイトを作るとさらにスキルアップですね
WordPressでサイトを作る為にはこちらを参考にどうぞ
インターネットに公開するのが恥かしい人もGoogleDriveなどでフォルダにしておいて仕事のチャンスがあった時にこんな作品を作れますといった感じで見せられるようにしておくのが良いと思います
ちなみに僕のデザインポートフォリオはこちらです
基礎学習後のステップアップ方法は3つ

1.トレンドのデザインを常にキャッチアップする
Webデザインはトレンドや流行りが結構あります なのでトレンドを取り入れるのが必要です
参考になるサイト
Webデザインとして良いサイトを作るコツは自分オリジナルを作らないことかと思います
デザインの正解がわからない状態で下手にオリジナルデザインを作ってしまうと返ってクオリティーの低いものが出来てしまいかねません。
なので、既存のサイトを真似しつつ組み合わせてサイトを作り上げるのが大切だと思います
2.ノンコーディングで作れるデザインの仕事をする
などがあります
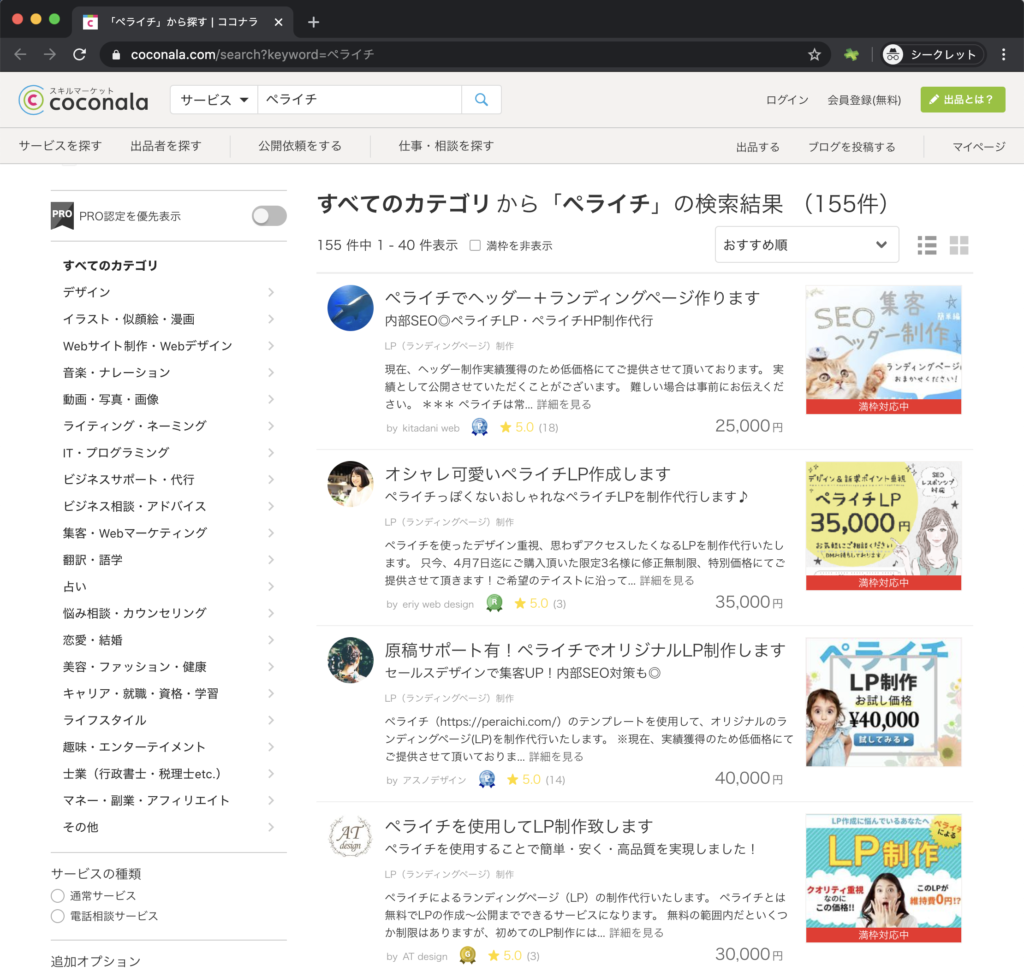
PhotoshopやAdobeXDを使い慣れたら直感的に触れるので簡単に出来ます ココナラなどでも制作代行などがたくさんありますね

ココナラなどで仕事を探しつつ、作るのは無料で作れるので自分で試しに作ってみて仕事が来た時に出来ますと言えるように用意すると良いと思います
» ココナラで仕事を探す
3.エンジニアと組んで単価をあげる
コーディングやプログラミングが出来ないと言う方はエンジニアと組んで仕事をすると良いと思います
大体のWeb制作はデザインとコーディングがセットで発注されるのでデザイン部分だけ仕事をするでも良いと思います
なお、僕でも大丈夫ですw こちらからお問い合わせください
コーディングの学習へ進みたいならこちらの記事を参考にしてください
営業に関しては以下の記事にまとめました。Web制作をメインに書いていますがWebデザインもほぼ同様です
よくある疑問・質問

Webデザインに美的センスは必要なのか?
Webデザインの場合は美的センスなどは、必要ないと思います
Webデザインの目的はWebでモノを販売するためのデザインなので論理的な考え方と良いデザインをパクっていくことが大切だと思います
独創性のあるデザインを作ってもWebを見ている読者が良いと思わなかったら意味がないですからね。
※イラストレーターや絵描きの人はセンスは必要だと思います
おすすめの画像素材サイトは?
無料素材サイト
- O-DAN (オーダン)
40以上の有名ストックフォトサイトから日本語で横断検索できるサービス - PhotoAC
高品質な写真素材が無料でダウンロードできる。日本人も多い - ICOOON MONO
6000個以上のアイコン素材を無料でダウンロードできるサイト
有料素材サイト
- AdobeStock
10 点 3,480 円 - Freepik
月額9.99EUR(約1,200円)無制限 当サイトでも使用 - Shutterstock
10 点 6,000円/月 高品質 当サイトでも使用
この辺りがおすすめです。
Shutterstockは月15,000円と高いですがかなり品質の高い画像があります
人間は不思議なもので無料の画像と有料の画像は自然に見分けられます
この辺りは【Web制作者の僕が使っている】Webデザインで使える素材サイトまとめの記事にまとめました
【Web制作者の僕が使っている】Webデザインで使える素材サイトまとめ
Web制作をしている人が探している素材サイトを知りたい。そんな人に向けて画像、ベクター、アイコン、イラストとそれぞれのカテゴリーに分けて備忘録的にまとめました もし他にも使えそうなサイトがあったらTwitterなどで教えていただけたら嬉しいです!
おすすめのデザイン講座は?
世の中にはいろんなデザインコースがありますが、ニーズ別に3つだけ。
- TechAcademy Webデザインコース
Webデザインの原則からGit/GitHubまで学べるオンライン完結。無料体験あり ※Webデザイン/フロントエンドエンジニア向け - TECH::CAMPデザイナーコース
渋谷の教室で講師から学べる。無料カウンセリングあり ※教室で学びたい人向け - Design Hacks
現役のデザイナーから学べる。オンライン完結。お仕事案内所あり ※デザインで稼いでいきたい人向け
講座代金は高いと思うかもしれませんが、しっかりとWebデザインスキルと身につければ個人でも仕事が取れるので回収できます。
Webデザインは正解がないので講師から学んだ方が自信を持って仕事を取ることが出来ますね
ちなみに僕はDesignHacksでWebデザインの学習をしました
講師のるちこさんもWebデザインの会社を経営しているのでWebデザインが中心です
この辺りは別記事にもまとめました
Web制作者の僕がDesignHacksをステマなしでレビューする。
デザインに興味がある人、DesighHacksが気になる。プログラミングは超初心者レベル(ちょろっとHTML/CSSを触ったくらい)だけど、デザインを勉強したら市場価値が上がるかなぁ。受講生の声を聞いてみたい、こういった疑問に答えます。結論としてはWebデザインを学びたいなら十分ではといった感じです
【無料あり】Web制作者が選ぶWebデザインスクール3選
Web制作エンジニアのある僕がデザインスクールを解説しています。本記事では特徴別に3つのプログラミングスクールを比較しました。 デザインって最終的には人の感性だったり議論をしながら考えていくものなので独学が難しい分野かなと思います なのでスクールも選択肢のひとつかと思うので是非ご覧ください
【モチベーションの保ち方】フォローしておくべきTwitter

Webデザインを独学で勉強していると正解がわからず、モチベの維持が一番難しいかなと思います
僕の場合、やる気が出る日と出ない日の差が大きく、やる気が出ない日はTwitterで他人からやる気をもらっています
フォローしておくべきTwitter
すみません。最後は僕です、、、
ザックリ紹介すると
- るちこ
→Webデザイン会社事業承継して夫婦で経営。DesighHacksの講師 - いちげ氏
→愛媛で活動するデザイナー。いちげ温泉と言うコミュニティーを運営 - へっせん
→デザイナー、サムネイリスト。DesighHacks受講生コミュニティーを運営 - ハイジ
→サムネ職人。サムネに特化したサムネ部を運営 - しもむらともき
→Web制作フリーランス。デザインからコーディング,動画編集,SEOコンサルなど一括して仕事を受ける
Twitterのタイムラインを見ると、皆さんTwitterでアウトプットしていたりコミュニティーを運営していますよね
WebデザインはデザインのトレンドだけでなくGoogleのアップデートやマーケティング分野も深く関係しているので最新の情報を得られるTwitterはうまく使うと良いと思いますよ
また、勉強に行き詰まっている人などは、Twitterなどからご連絡いただけたら、可能な限り回答します。 勉強がんばりましょう!
追記
ありがたいことに、たくさんの方から嬉しいお言葉いただけました
ためになったらシェアして頂けたらとても嬉しいです😊
しもむらさんがWebデザインの学習手順がわかりやすく解説されている…!!
— だん@プログラミング を頑張る人 (@dan03301) April 19, 2020
教材はYouTubeの動画だけなので、無料かつ今から学習開始できますね😌神記事です。
Webデザインすごく興味あるので、このロードマップ活用させてもらいます https://t.co/jniSPzewFo
しもむらさん@shimo_tmk の
— むちゃん@プログラミングを頑張る人 (@MuchanHong) April 25, 2020
ロードマップ非常に参考になりました。
こう言った初心者向けロードマップは
あるだけで非常に助かります。
【感想】
・凄い解説が丁寧
・YouTubeも分かりやすい
・痒い所まで説明してくれてる
非常にオススメなので皆さんも是非❗️ https://t.co/SBEMIyTKvC
素晴らしい有益記事です。
— とし @育休プログラマー (@ToshiTraveler) April 20, 2020
WEBデザインは
プログラミングを学んでいるなら、セットでやるとより活きますし、
YouTube運用している方は、サムネにも活かせますね。
必見です。
僕もロードマップ学習します😌@shimo_tmk @dan03301 https://t.co/9XpQZLM2St
待っていた情報です!
— せんかにゃん@大学生動画編集者 (@senkanico) April 19, 2020
ありがとうございます!毎日読みます!
家宝にしますありがとうございます
— @xapクロスオーバー淫夢 (@kuroxa) April 20, 2020
去年webデザインを現役プロより指導受けましたが制作が苦痛で逃亡中ですw
コーディングは趣味で同人サイトつくってた頃の経験でまだいけますので学習幅広げます!
HTML, CSSは書けるけど、デザインは全くだったので読んでみた
— しょうたろ@GAMFAエンジニア (@shotaro_swe) April 25, 2020
①独学の方法
②ステップアップの方法
③よくある質問
④フォローすべきアカウント
がわかりやすく書かれているので、デザインも含めてWeb開発をしたい人は読むべき☺️ https://t.co/mNtBRgZ6oU
コーティングの勉強が進むにつれ、Webデザインの勉強の必要性を強く感じる様になりました。
— なおや@Web制作スキル横展開を目指す人 (@naoyatakagi85) April 19, 2020
しもむらともきさんのブログ記事で勉強させていただこうと思います😄@dan03301 だんさんご紹介ありがとうございます🙇♂️ https://t.co/8eXUGgC15G
【経験談】Web制作フリーランス4つの営業方法【大学生OK】
クラウドソーシングサイトで仕事を取るのは正直キツイと思っている人、WEB制作の勉強をしていてそろそろ仕事を取りたい人へ営業方法です。クラウドソーシング、SNSや知人からの紹介、メール営業の方法を教えます
大学生がWEB制作を独学する手順【月20万稼いだ大学生が解説】
大学生がWEB制作を独学する手順【月20万稼いだ大学生が解説】お金のない大学生に向けた記事です。無料で学習できるサイトを紹介していきます。実体験として実績を積んでスキルを上げれば大学に行きながら月20万円も到達可能ですよ。