WordPressを使ってホームページを作ったことがあるけど自分でカスタマイズしたい。オリジナルテーマの作成方法を知りたい
そんな方向けにテーマの作成方法を解説します。
オリジナルテーマ作成にチャレンジしたい方向けにワードプレスの作成の基本を説明してきたいと思います。
なお本記事は、HTMLの基礎がわかる、WordPressを触ったことがある人向けです
HTML,CSSに関しては以下の記事を参考にしてください。
大学生がWEB制作を独学する手順【月20万稼いだ大学生が解説】
大学生がWEB制作を独学する手順【月20万稼いだ大学生が解説】お金のない大学生に向けた記事です。無料で学習できるサイトを紹介していきます。実体験として実績を積んでスキルを上げれば大学に行きながら月20万円も到達可能ですよ。
この記事を書いている僕はWordPressに関する自作テーマの作り方の動画を出したり「ゼロからはじめる はじめてのWordPress自作テーマ制作」という書籍を出したりしました。(Kindle Unlimitedであれば無料)
もしWordPressのカスタマイズやテーマの作成をしているけど、うまくいかない💦
なんかエラーが出て自分のホームページをみることが出来なくなってしまった
という方がいたらご連絡ください。
Web制作の代行もしていますのでこちらからご連絡ください
僕もそうだったのですが、講師の方に聞いたら一瞬で解決したなんてこともあるのでエラーに詰まってやる気を無くしてやめたなんてことがないように願っています。
なお本記事はYoutube動画で解説したものになります
動画で一緒にコーディングしながら学習をしたい方はこちらの動画を参考にして学習してください
こんな感じのテーマを作ることが出来ますよ
https://shimomuratomoki.com/mytheme/
本記事のもくじ
オリジナルテーマではなくWordPressのおすすめテーマが知りたい方はこちらの記事からどうぞ
Web制作者の僕が選ぶWordPressおすすめテーマ6種類
Web制作者の僕が選ぶWordPressおすすめテーマ。良質な無料テーマ3つとカスタマイズ性の高い有料テーマの3つを厳選してご紹介します。 今見ているサイトが使っているテーマを調べる方法を解説もしますのでテーマ選びに迷っている方は是非ご覧くださいませ。
1.開発環境を準備する
まずは、WordPressテーマを作るための開発環境を準備しましょう。エディター、WordPress開発環境の準備が必要です
該当する動画
開発環境はいくつかあるのですが、以下のアプリをインストールすればOKです
なお今回はエディターは、Visual Studio Code
WordPressの開発環境は、LocalbyFlywheel を使用します
もし使い慣れているものがあればそちらを使っていただいて構わないです
2.HTMLでベースとなるテンプレートを作る
HTML/CSSでテンプレートファイルを作っていきます。
今回はWordPressの基本的なテンプレート、トップページ、固定ページ、投稿ページを作っていきます。
該当する動画
- 02_WordPressテーマ制作:HTMLでヘッダー,グローバルナビ,ピックアップ記事を作る
- 03_WordPressテーマ制作:HTMLで記事一覧,サイドバーを作る
- 04_WordPressテーマ制作:HTMLでトップ,投稿,固定ページの3つを完成
ページはトップページ投稿ページ固定ページの3つになります。なおWordPressにはテンプレートファイルが用意されてます。
WordPressのテンプレートファイルの解説
WordPressにはテンプレートファイルがあります。
テンプレートファイル名 概要
| index.php(必須) | ワードプレス必須のテンプレート。 |
| style.css(必須) | スタイルシートのテンプレート |
| single.php | 投稿用のテンプレート |
| page.php | 固定ページ用のテンプレート |
| search.php | 検索結果用のテンプレート |
| sidebar.php | サイドバーのテンプレート |
なお、WordPressは全てのテンプレートがなくても動きます
テンプレートがない場合はindex.phpが表示されます
優先されるテンプレートファイルはこちらの表に書いてあるのでこちらを参考にすると良いと思います
PostTypeはWordPressの投稿タイプです。PostTypeで投稿されたものがテンプレートに従って表示されます
今回は404.phpなどは作っていないですが、その場合はindex.phpが表示される形になります
動画内で出来たファイルはこんな感じです
ご自身でオリジナルのものがあればそれを使っても大丈夫です!
3.WordPressテーマ化する
WordPressテーマとして認識させるためお決まりの置き方や必要なファイルがあります
それを書いていきましょう
該当する動画
- 05_WordPressテーマ制作:テーマとして認識させてパスを合わせよう
- 06_WordPressテーマ制作:サムネイルと記事一覧を表示させよう
- 07_WordPressテーマ制作:WordPressナビゲーションを作ろう
- 08_WordPressテーマ制作:タグを使ってピックアップ記事を作ろう
- 09_WordPressテーマ制作:ウィジェット機能を使おう
- 10_WordPressテーマ制作:投稿ページと固定ページを作ろう
テーマ化するときに基本的なPHPはfor,while,foreach,ifは必須です
もっと細かい部分に関しては、ググりつつ勉強していくのが良いと思います
よく使うプログラムは以下です
投稿記事の一覧を表示するプログラム
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<p>記事の内容</p>
<?php endwhile; else : ?>
<p>記事がありません。</p>
<?php endif; ?>
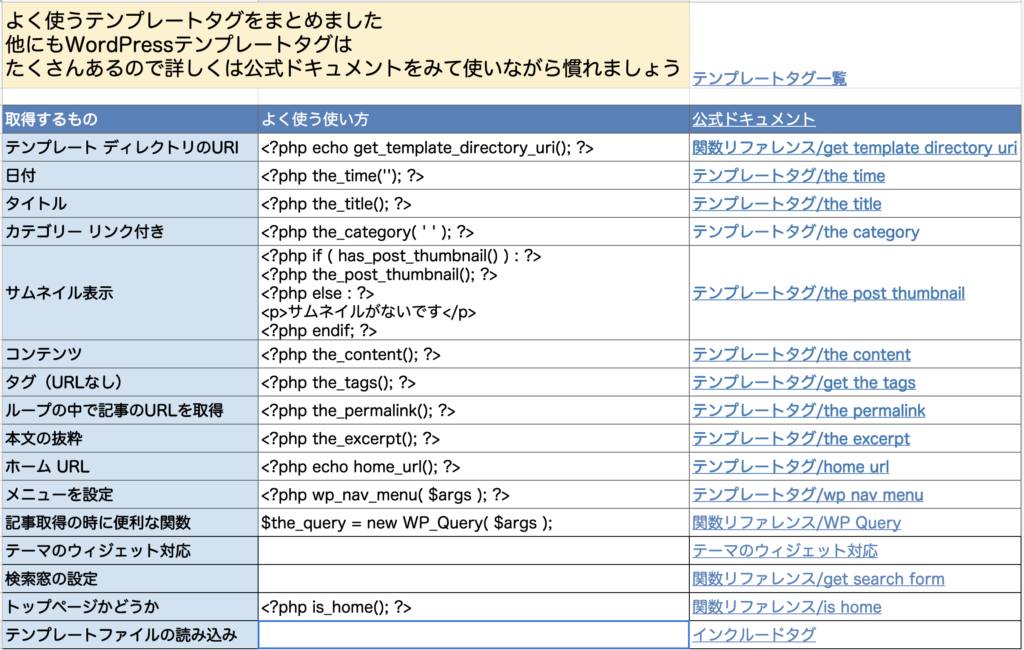
whileループを表示する中で記事のタイトルやサムネイルその記事のリンクなどを付けていきます
その際に必要な記述はこちらの表にまとめています そして先ほど作った部分で共通部分は共通テンプレートに分けていきます。
そして先ほど作った部分で共通部分は共通テンプレートに分けていきます。
| header.php | ヘッダーのテンプレート。 |
| footer.php | フッターのテンプレート | sidebar.php | サイドバーのテンプレート |
| searchform.php | 検索窓のテンプレート |
| functions.php | 機能実装するファイル(必須) |
共通テンプレートに分けることでそのファイルを呼び出すだけでそのテンプレートを使うことが出来ます。
なおWordPress機能もfunctions.phpに実装しています
今回実装した機能
functions.phpに記述して機能を実装しています
ここまでで出来たテーマファイルはこんな感じです!
4.サーバーにアップして公開する
サーバーにアップして公開しましょう
ここまではLocalというアプリを作ってWordPressを作ってきたのですが、このままでは自分のPCのみでしかみることが出来ません。
せっかくホームページを作ったので世の中に公開して誰でもみれる形にしましょう
該当する動画
そのためには、サーバーとドメインが必要です
サーバーはエックスサーバー、ドメインはお名前ドメインがおすすめです。
サーバーとドメインの契約がまだの方はこちらの記事を参考にWordPressのブログを立ち上げてください
【簡単】 WordPressでブログを始める6ステップ【初心者向け】
WordPressでブログをはじめたい人向け。本記事ではエックスサーバー でWordPressを始めるための手順を紹介しています。企業や個人向けに30以上のサイトを作った僕が画像付きで紹介しました。
まとめ:WordPress自作テーマを作ることは出来る

今回はWordPressの自作テーマの作り方を解説していきました。
是非、YouTube動画を見つつ手を動かしてテンプレートタグや必要な記述を使いながら慣れていきましょう
そして色々とカスタマイズをしつつ自分オリジナルのテーマを作成してみてください
そして、Twitterとかでシェアしていただけると今回の記事や動画を作って良かったな〜と思うのでよろしくです。
もし何かうまくいかないことやテーマのカスタマイズをして欲しいなどありましたらこちらからお気軽にメッセージいただければと思います
今回紹介したリンク
- WordPress自作テーマを作ろう(YouTube動画)
- ゼロからはじめる はじめてのWordPress自作テーマ制作 (Kindle本)
Kindle Unlimitedで無料 - よく使うテンプレートタグまとめ(表)
- 今回作ったテーマ
追記
ありがたいことに、たくさんの方から嬉しいお言葉いただけました
ためになったらシェアして頂けたらとても嬉しいです😊
シェアして頂いた人は全てのせたつもりですが載ってなかったらすみません🙇♂️
やなり朝活はいいですね!@shimo_tmk さんの動画でWordPress学習をしました
— てる🍿プログラミング独学で案件獲得する18歳 (@teru_te_ru) April 10, 2020
画像サイズの変更とかプラグインとかまだまだわからないことだらけです
もっと学習して深めていきたいです#駆け出しエンジニアと繋がりたい #プログラミング初心者 pic.twitter.com/cnHXYlxJC8
しもむらともきさん@shimo_tmk のWordPress教材完走しました😌
— だん@プログラミング を頑張る人 (@dan03301) April 3, 2020
コーディング→WordPress実装を一通り学ぶことができてに圧倒的成長できた!!でも、僕的のこの講座で一番の驚きはbootstrapの有能さですw
このブログテーマのCSSは全部タグに書いていて、画像を円形にするのがすごい簡単で感動😇 pic.twitter.com/X34KUvO0nW
WPの@shimo_tmk先生の動画をみて、
— yuko*ペンギン飴細工* (@yukoamezaiku) March 18, 2020
自分でもWPオリジナルテーマが作れました〜😆
無料でこんな素敵な教材ありがとうございます✨ pic.twitter.com/0B6jIMp0DW
#今日の積み上げ
— ともひろ@ブログ (@tomohiro_SEO) February 8, 2020
✅学習量:7時間
✅WordPress自作テーマ
しもむら先生 @shimo_tmk の
YouTubeが神。
コピペで「それっぽいもの」が完成😌
明日はカスタマイズして、
実戦で使えるスキルを磨きます🙆♂️
🔽神Tubehttps://t.co/pMuZHdecXf
🔽それっぽい自作テーマhttps://t.co/yBZmwsW5Tn
#今日の積み上げ
— 櫂 とっしー@Web制作 (@totototosshii_) April 24, 2020
・WordPress
しもむらともきさん(@shimo_tmk )の動画。
この間のデイトラに続き、HTMLファイルをWordPress化してました。
ちょうど良い動画の長さで解説も分かり易かった😊https://t.co/ytsYHemPK7 pic.twitter.com/kkub3F2EX0
しもむらさん@shimo_tmk の動画はオススメです!
— かおるくん☆データサイエンティスト (@kaorumitsumori) February 19, 2020
ぼくはこの「WordPress自作テーマを作ろう」のお陰で、WordPressの自作テーマを3日で作れました!
上手な人のコードの書き方を
追体験できるのも動画で勉強するメリットですね#駆け出しエンジニアと繋がりたい
https://t.co/xDMFL8JmRS https://t.co/n4DjI29t2N
はじめて自作テーマを作る時、@shimo_tmkさんの動画を参考にしました
— ユウマ💻ちょっとお休み中 (@Yuma_Net01) January 31, 2020
ローカルでの開発環境から、BootStrapを使った作り方をわかりやすく教えてくれます
こちらの動画をメインにして, 足りない部分を調べればOKですhttps://t.co/NSedq7fkqM#プログラミング初心者#駆け出しエンジニアと繋がりたい
🔔Bootstrap&WordPress
— なかむら@デザイン勉強中 (@freelancer_mn) February 6, 2020
この前紹介した@shimo_tmkさんの動画ですが、、、WordPressのテーマ作成はもちろん、Bootstrapの勉強にもなる😀
Bootstrapを勉強したい!という方にもおすすできる動画です😊
#今日の積み上げプログラミング学習#駆け出しエンジニアと繋がりたいhttps://t.co/1i19XsugIK
【55日目】#今日の積み上げ
— TACCHI88 (@TACCHI88) March 1, 2020
☑ WordPress勉強 6.5h
しもむらさん(@shimo_tmk)の『WordPressテーマ制作』を全視聴👨💻
ローカル環境立ち上げから、制作までをひと通り経験🙇♂️
↓完成したテーマ(ほぼ写経)😂https://t.co/WyIl8ZZGiqhttps://t.co/EsrdMiANC9#CodeTeam#プログラミング初心者
デイトラ3rd難しい…!って思った後にやってよかったYouTube学習
— みさ@第2の人生下積み中 (@misaprog) February 24, 2020
・たにぐちさん@seltzerの動画https://t.co/iANCrrPmr5
・しもむらさん@shimo_tmkの動画https://t.co/xtdCttR9pS
1度挫けても諦めちゃもったいない!やっぱり継続が大事(^^)#30DAYSトライアル#駆け出しエンジニアと繋がりたい
#今日の積み上げ
— mayu (@mayunica_) March 30, 2020
✅WordPress 設定
ローカル環境が簡単にできるLocal by Flywheelを使ってテストしてから開始予定です。
この開発環境知ってから、グッとやり易くなりました!
今日は投稿記事のCSSをアレンジに着手🙌@shimo_tmk さんの動画で知って使い始めました。https://t.co/srqoNsUDW9
01_WordPressテーマ制作:環境構築と完成イメージを確認しよう
— ケン (@Oph67Ro0266hO0K) April 9, 2020
すごいわかりやすいです。これでテーマを作りますhttps://t.co/wW1tXl0xn8 @YouTubeさんから
おはようございます🌤️
— ふらっと林道 (@flat_rd_wr250r) April 22, 2020
プログラミング240日目
▶️架空サイトのWP化
しもむらさんの動画を参照に進めてます✨
こちらではよく使うWP関数が纏められているので助かります👍️
とにかく数をこなして慣れるようにしよう🔥#プログラミング初心者#つみあげハウス#くりnotehttps://t.co/N3c4wEHRU6