こんにちは、しもむらです
今回は、マナブログのブログカードをショートコードで作ろうと思いました
ただ、単にWordPressテーマ関数としてWordPressテーマファイルにアップしても良いと思ったのですが、少し勉強もかねてプラグインを作ってみたので備忘録としてまとめておきます
「プラグインを作る」というと難しそう、、、
と感じるかもですがWordPressテーマを作るのと同じくらい、もしくはテーマを作るよりも簡単かもという感想です
開発に興味がある人は是非お読みください
あと、今回作ったプラグインも配布するのでよかったら入れてみてください
「プラグインだけ欲しい!」人はこちらをどうぞ!
Share HTML shortcode
本記事のもくじ
プラグインの要件
目的
まずプラグインを作る目的ですがマナブログのブログカードを実現しようとした時は現状では
- ShareHtmlを、もっと綺麗にしたメーカーというサイトにいって埋め込みたいページのURLを打ち込む
- ソースコードを取得してWordPressの管理画面で打ち込む
と言ったかたちです
ただ、別タブでサイトを開いたりコードをコピペするのは面倒ですよね
なのでそこをショートコードで解決できたら良いなと思いました
プラグイン開発
さて、プラグインを開発していきたいと思います
開発環境に関してはLocal by Flywheelを使います
開発環境の構築に関しては、こちらの記事を参考にしてください
https://shimomuratomoki.com/wordpress-theme-create/
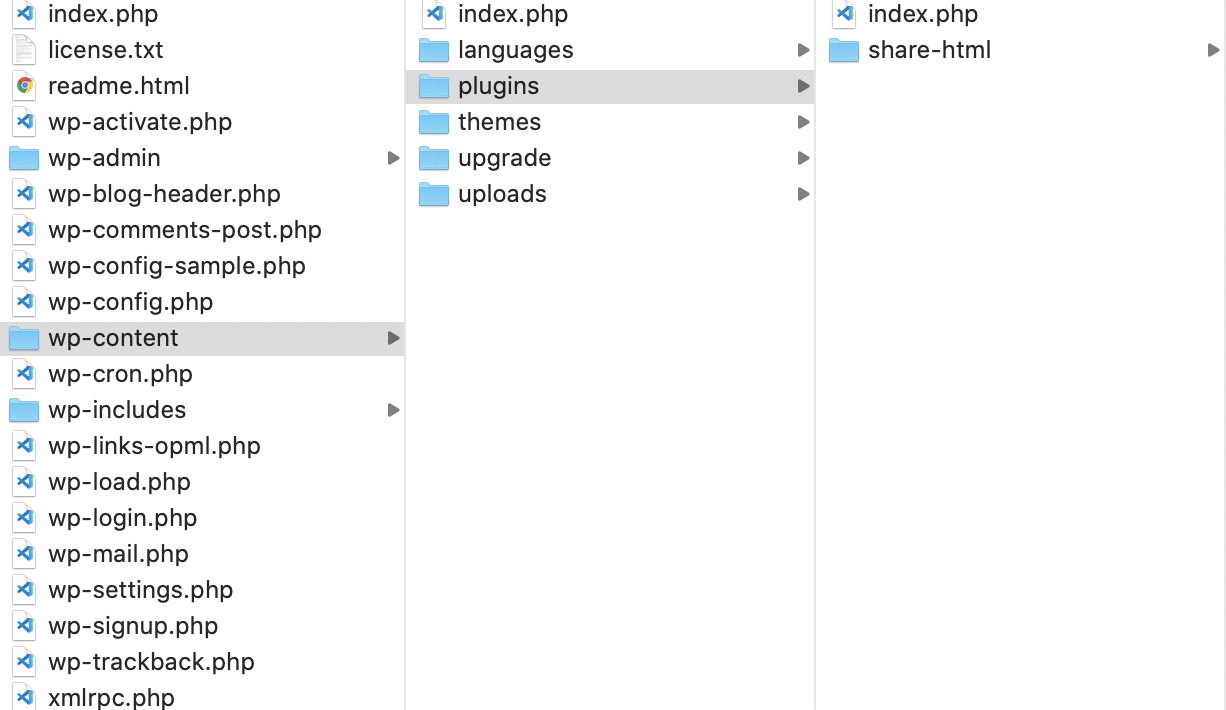
プラグインのファイルはwp-contentの中のpluginsの中にあります
まずはそこに今回作りたいプラグインの名前のついたフォルダを作ります
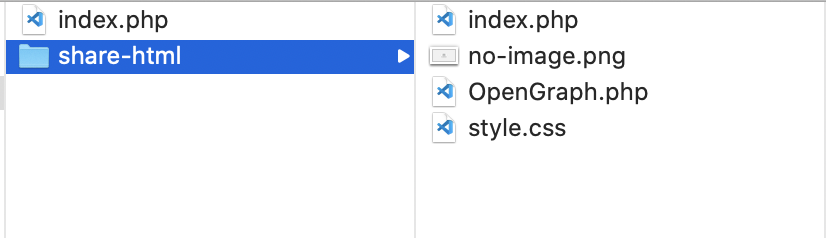
今回はshare-htmlとします
その中にindex.phpファイルを作ってプラグインとしてのフォーマットを書いていきましょう
WordPress Codex のプラグインの作成に書いてあるのですが、プラグインを作る上での最低限の情報は、Plugin Nameです
//プラグインのテンプレート
/*
Plugin Name: Share HTML shortcode
*/をindex.phpに書きましょう
そうしたら、ブログカードを設定していきます
ブログカードに必要な
- 画像
- タイトル
- ディスクリプション
はThe Open Graph protocol (OGP公式)で紹介されている
Open Graph Protocol helper for PHPで取得します
ちなみにThe Open Graph protocol (OGP公式)はTwitter Cardの確認にも使われているとのことなのでまあ安心かなと。
pluginファイルにOpenGraph.phpのファイルを設置します
そうしたらindex.phpでショートコードを追加するファンクションを書いていきます
先にショートコードのファンクションの結論から
/* 外部リンク対応ブログカードのショートコードを作成 */
function Share_HTML($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>"",
'img'=>"",
),$atts));
//OGP情報を取得
require_once 'OpenGraph.php';
$graph = OpenGraph::fetch($url);
//OGPタグからタイトルを取得
$title = $graph->title;
//OGPタグからdescriptionを取得(抜粋文として利用)
$description = $graph->description;
if(empty($description)){
$description = $excerpt;
}
//OGPタグからimageを取得
$thumb = $graph->image;
if(empty($thumb)) {
if (!empty($img)) {
$thumb = $img;
} else {
$thumb = plugin_dir_url( __FILE__ ) ."no-image.png";
}
}
//外部リンク用ブログカードHTML出力
$ShareHtml ="<a href=" ' . $url .' " style="text-decoration: none;">
<div class="link-box">
<div class="img-box">
<div style="background-image: url(' . $thumb . ');">
</div>
</div>
<div class="text-box">
<p class="title">'. $title .'</p>
<p class="description">'. $description .'</p>
</div>
</div>
</a>";
return $ShareHtml;
}
add_shortcode("ShareHtml", "Share_HTML");
こんな形です
ショートコードで設定する
title,excerpt,imgをurlを使ってOpenGraph.phpで取得します
そして、ブログカードとして表示させたい部分にショートコードの書き方で書きます
これでOKです
画像やディスクリプションはOGPタグから無かったら
で設定できます
プラグイン開発としてテーマ開発と少し違う部分がプラグインファイルのパスの合わせ方なのかなとplugin_dir_url( __FILE__ )でプラグインのパスを取得できます
テーマファイルでいうところのget_template_directory_uri()みたいな形ですね
少しスタイルを整える
cssを整えていきましょう
プラグインファイルにstyle.cssを追加します
そしてそこにShareHTMLで取得したCSSを貼り付けます
プラグインのcssを読み込ませるためにはwp_enqueue_scriptsアクションで追加します
これでcssもあたりました。
cssを変更すればスタイルも変わります
ちなみShareHTMLのスタイルだとスマホで見た時にディスクリプションが縦長になっています
画像とテキストを上下にしたいなと思ったのでcssも調整しました
PCの時はこんな感じ
スマホの時はこんな感じ
まとめと今回作ったプラグイン配布
まとめ今回はブログカードのショートコードを作るプラグインを作りました
プラグイン開発というと難しそうだな。。と思うかもしれないですが意外にもシンプルですよね
もちろん高度なプラグインを作ろうとすると大変だと思いますが中身はPHPとHTML/CSSで作られています
最後にプラグインのソースコード、ダウンロード先はこちらです
Share HTML shortcode
自分のサイトに入れたい場合はプラグインの新規追加からプラグインのアップロードをしていただければ簡単に実装できます
よかったらご使用くださいませ。
それでは良いWordPressライフを!
お知らせ
WordPressを使ったWebサイト制作など募集しています
よかったらご相談くださいませ
お問い合わせ