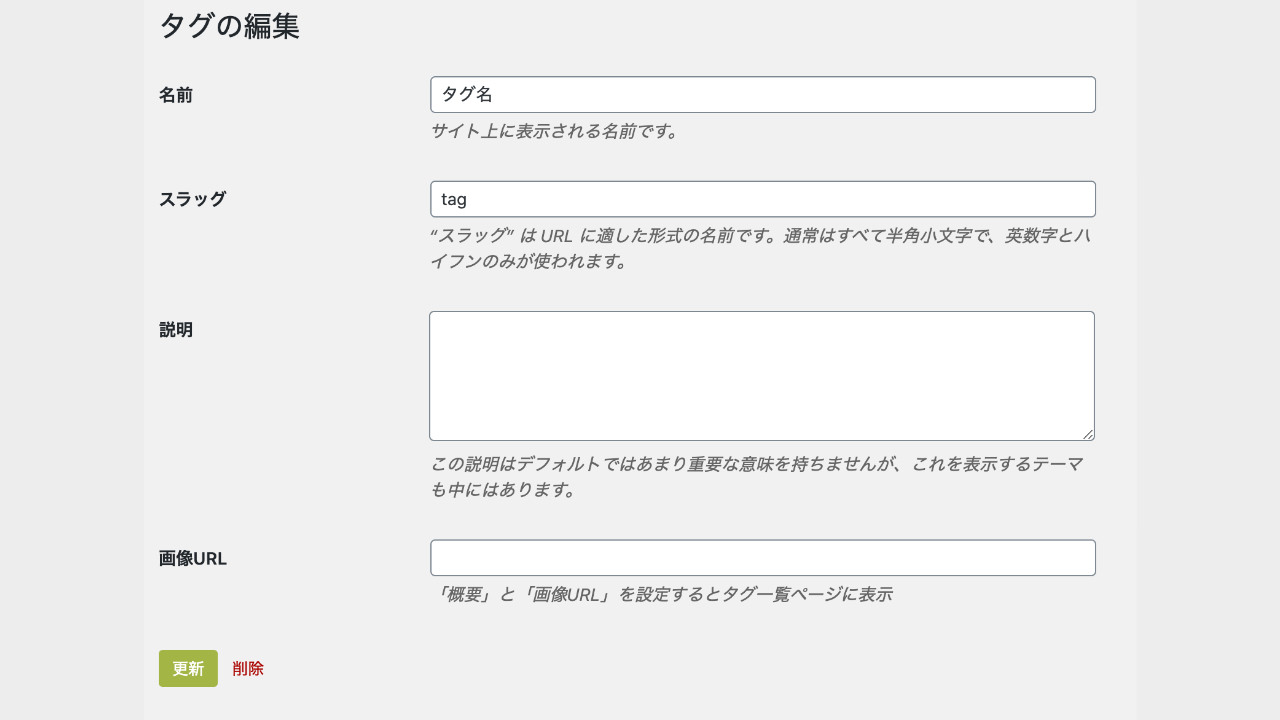
カテゴリーごとに独自の画像やテキストを表示させたいときに管理画面のカテゴリー設定から入力出来るとラクですよね。
デフォルトで付いている説明の部分はtag_descriptionで取得出来ますが画像などを追加したい場合はカスタムフィールドを追加する必要があります。
カテゴリーの画像をつける方法の情報はいろいろ出てきたのだけれどもタグに情報が少なかったのでここにまとめておきます
簡素ですみませんね。。。
まずはフィードを作る
functions.phpにタグのフィールドを追加するコードを書きましょう
/*
* タグ画像のフィールドを作る
*/
function extra_tag_fields( $tag ) {
//タグID
$tag_id = $tag->term_id;
$cat_meta = get_option( "cat_$tag_id");
include(dirname(__FILE__) . '/admin/tag-form-add.php');
}
add_action ( 'post_tag_edit_form_fields', 'extra_tag_fields');
/*
* タグ画像を保存できるようにする
* データベースには以下のように保存される
* option_name cat_ID
* option_value a:2:{s:3:"img";s:3:"URL";}
*/
function save_extra_tag_fileds( $term_id ) {
if ( isset( $_POST['Cat_meta'] ) ) {
$tag_id = $term_id;
$cat_meta = get_option( "cat_$tag_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
update_option( "cat_$tag_id", $cat_meta );
}
}
add_action ( 'edited_term', 'save_extra_tag_fileds');
保存したデータを表示
archive.phpなどの表示させたい場所に下記のコードを貼り付けて表示
<?php
$term_object = get_queried_object();
$tag_id = $term_object->term_id;
$tag_name = $term_object->name;
$tag_data = get_option('cat_'.$tag_id);
?>
<img src="<?php echo esc_url($tag_data['img']); ?>">
<h1 class="archive__title">
<?php echo $tag_name; ?>
</h1>
<div class="archive__title-description">
<?php echo tag_description(); ?>
</div>
$tag_data['img']で画像のURLが取得出来ます
以上で完了です!
カスタムタクソノミーにしたい場合は
post_tag_edit_form_fieldsの部分をカスタムタクソノミー名_edit_form_fields
とすれば出来ると思います
※参考
»:WordPressのカテゴリーにカスタムフィールドを追加する
»:WordPressのカテゴリー、タグ、カスタムタクソノミーに独自の入力欄を追加する方法