
Web制作を勉強し始めたけど、Bootstrapは勉強すべきか分からない Bootstrapで使われているサイトが作れるか知りたい。 実際の現場で使うことはある? そして、具体的な勉強方法を教えてほしい。
記事を書いている僕はWeb制作フリーランスで月70万以上稼いだ経験があります。
この記事を読むことで
- Bootstrapを勉強する価値
- Bootstrapを勉強すると作れるサイトを紹介します
- Bootstrapの勉強方法がわかる
を目指します
BootstrapはWeb制作で使われている?

すみません。Bootstrapを使ってWebサイトを作ってくれとクライアントから言われことはないです。
でもBootstrapを勉強するとレスポンシブなWebサイトが簡単に作れるから勉強したほうが良いです
そして様々なサイトがBootstrapで作られています
Bootstrapを勉強するとどんなサイトが作れるの?
Bootstrapを勉強するとこんなサイトが作れます
ちなみにこのサイトもBootstrapをベースに作っています
Bootstrapで作ったと言われなければわからないですよね
Bootstrapは実務で使わないなら勉強する意味はなくない?
確かにそこまで深く勉強する必要はないかもしれないです
けど、BootstrapはOOCSSというCSS規則に従っていてそれを採用してWeb制作をしている企業はたくさんあります
OOCSSについて簡単に解説しますね
CSSについては規則がいくつかあります
有名なところは下記
- BEM
- OOCSS
- SMACSS
ざっくりと説明すると
- BEM
→要素をつなげてclassを命名する設計手法 - OOCSS
→構造と見た目を切り離した設計手法 - SMACSS
→CSSの種類でclassをつける設計手法
それぞれでメリット・デメリットがあるのですが、BootstrapはOOCSSという設計手法にそって作られているのでコード量を少なく済ませることが出来ます
なので簡単にレスポンシブWebサイトを作ることが出来ます
そしてBootstrapの設計規則OOCSSを取り入れている企業はたくさんあります
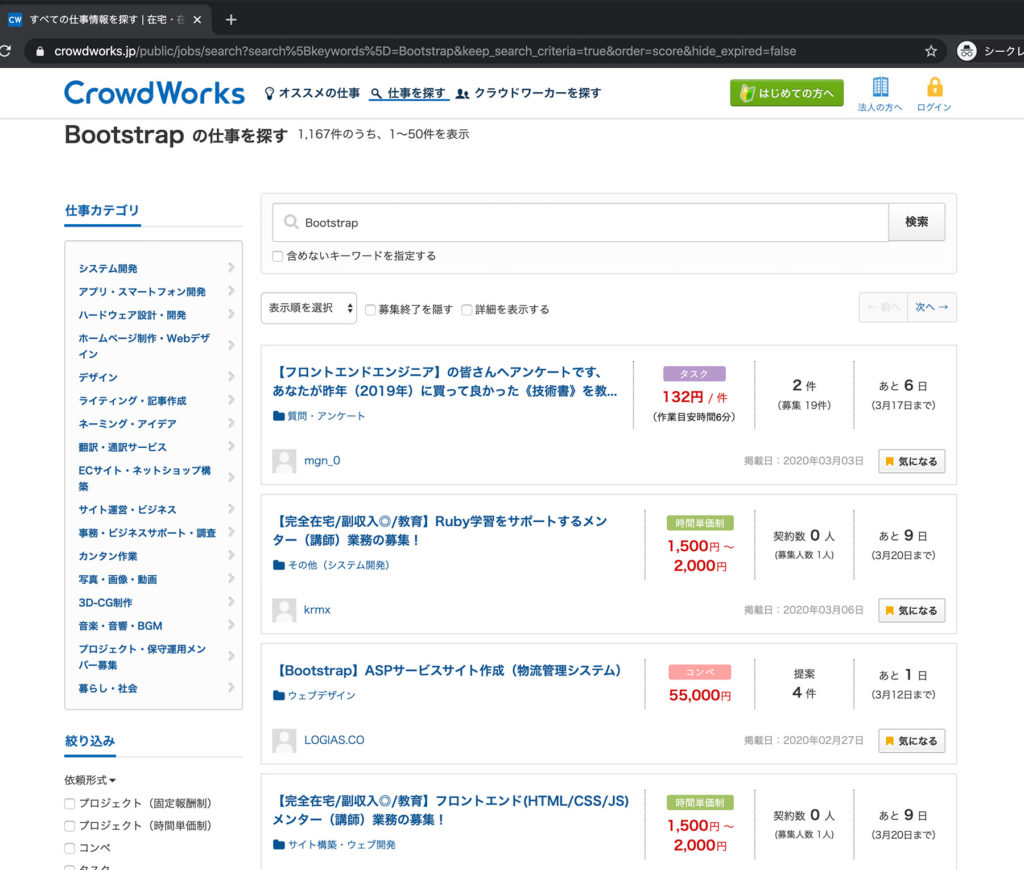
Bootstrapの案件がないわけではないです
クラウドソーシングサイトを見れば沢山案件があります

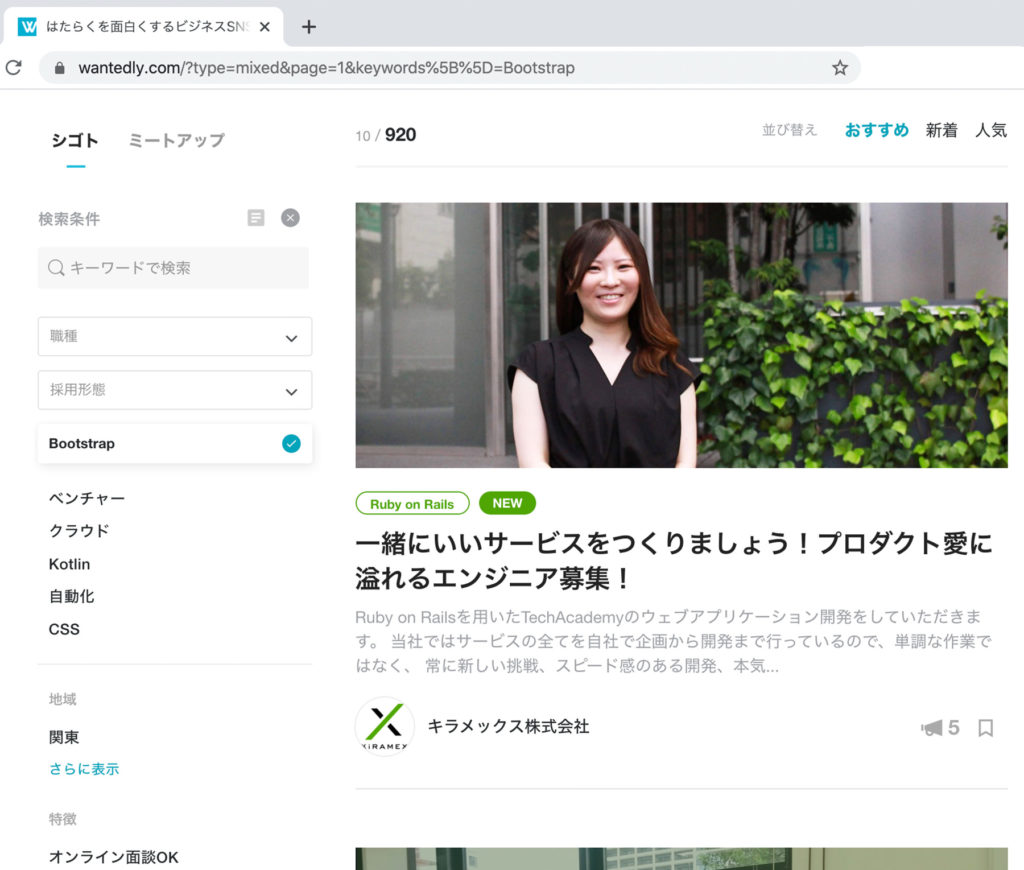
そして、クラウドソーシングではなくてもwandetlyなどでもキーワード検索をすればたくさんの企業がヒットしますね

なので勉強する意味がないことはないです
また、少しキツイ言い方ですが、使わない技術だから勉強しないという理由で学習をやめるエンジニアは成長していかないです。。
Bootstrapの勉強方法

Bootstrapの勉強方法はYouTubeの動画で十分です
以下の動画を見つつ写経しましょう
- Bootstrap 4入門
- Responsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 & CSS3
- 【Bootstrap入門】Bootstrapでレスポンシブなサイトを1時間で作る Bootstrap tutorial
すみません。最後は僕の作った動画です、、、
ざっくり紹介すると
- Bootstrap 4入門
→Bootstrapのコンポーネントをわかりやすく解説してくれる解説入門動画 - Responsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 & CSS3
→ランディングページを作りながらBootstrapを学ぶ動画。英語の動画です - 【Bootstrap入門】Bootstrapでレスポンシブなサイトを1時間で作る Bootstrap tutorial
→ランディングページを作りながらよく使うコンポーネントを紹介しつつBootstrapを学ぶ動画。日本語です
結構ボリュームがありますね
しかりBootstrapを技術書などで学ぶと、3,000円以上はかかってくると思います。
しかしYouTubeは素晴らしいです。完全に無料です。
というわけで今回は以上です。
最後の解説動画は、僕が作ったので質問があったらTwitterから受け付けますので、お気軽にどうぞ。
» しもむらともき(@shimo_tmk) | Twitter
可能な限り回答します。プログラミング勉強がんばりましょう








